This is a recruitment poster for the chess team. It was made by first making a nice purple background for John Bapst. I originally centered my logo on the page, but now it's on the top layer and near the top of the page to make room for Kasparov. I put the picture of Kasparov there to make it seem like one of those old army recruitment posters with Uncle Sam. I just used a transparency layer mask to get rid of the background around Kasparov so he actually looks like part of the poster. I put the nifty captions at the top and bottom, the last one being a pun on the chessboard (in case people don't know, the horizontal rows are called ranks).







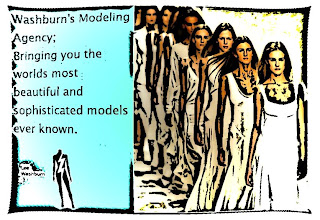
 Ok, so I have two ads here that are slightly different. I started out with a black backgrond and added the text from an online font generator. I found a picture of the two of them leaning against a car, so I edited out the car and put them together. I cleaned it up, lightened it to go with the starburst, and put it on the ad. For the first one, I wanted the logo to really stand out, so I made it really big and used it kind of in place of a starburst. For the second one, I played around with the light and effects filter, creating a starburst behind them, making them more central than the logo. To incorporate the logo into that one, since it was already slightly transparent, I placed it over the starburst, lightening and brightening the logo in the process. Let me know which one you like more or any suggestions!
Ok, so I have two ads here that are slightly different. I started out with a black backgrond and added the text from an online font generator. I found a picture of the two of them leaning against a car, so I edited out the car and put them together. I cleaned it up, lightened it to go with the starburst, and put it on the ad. For the first one, I wanted the logo to really stand out, so I made it really big and used it kind of in place of a starburst. For the second one, I played around with the light and effects filter, creating a starburst behind them, making them more central than the logo. To incorporate the logo into that one, since it was already slightly transparent, I placed it over the starburst, lightening and brightening the logo in the process. Let me know which one you like more or any suggestions!