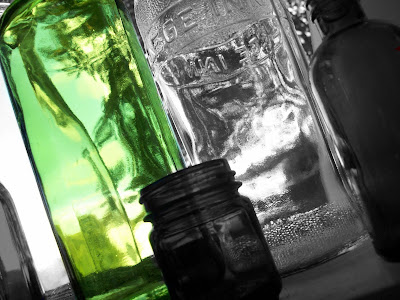
The top photo is Erin Bousfield's eye after I modified it. The bottom photo is the original picture.
On the soccer bus, I was taking pictures, and I noticed the distinctive color and designs in Erin's eye, so I took a picture. She wanted to see what she would like like if I took out the slight wrinkles around her eye and removed her freckles. First, I did the wrinkles. I used the heal tool with a small brush to eliminate the lines. It wasn't too hard, I just had to make sure I was following the lines of her wrinkles. Then I started to work on the freckles. At first, I was just using the heal tool, but it was just lightening the freckles not really eliminating them. To even out the skin tool, I decided to use the airbrush with the large galaxy brush. I used the color picker tool to choose a color from the paler part of her face and lightly covered some of the more uneven/freckly areas of her face. I then used the heal tool to make it appear more realistic.
While I was zoomed in working on the skin, I also noticed some stray hairs on her eyebrows. So I decided to "pluck her eyebrows." I used the heal tool to get rid of some of the stray hairs and the airbrush with the heal tool to thin them out on top.
The last part was the eyes. There was a reflection of us on the bus in her eye and I wanted to get rid of that. First, I used the ellipse select tool to work with her pupil I used the color select tool to get the color of the pupil (it was not pure black). With the ellipse select tool, I could just fill in the whole thing and didn't have to worry about going outside her pupil. Then I had to get rid of the reflection on the iris. I used the scissors select tool to choose a "slice" of her eye where there was no reflection. I then copied this and pasted a few copies. I then put them in place and rotated them to go around the pupil. The third "slice," which was at the top of the iris, was too light for where it was in the eye, so I used the Brightness-Contrast under Color to darken it. I then used a small brush to smudge along the lines of the different "slices."
Erin's face turned out a bit more alabaster-like than I wanted, but I'm happy overall!